Quests4Kids
This project was created in a class at UCI in which students teamed up to respond to a design challenge hosted by OpenIDEO (and co-sponsored by Riot Games, FairPlay Alliance, and the Joan Ganz Cooney Center) over the quarter. Note that students did not enter the official challenge, as the class was taken after it had already concluded.
Duration: 11 weeks
Tools Used: Figma, Miro
Teammates: Catalina Arreola Armenta, Elyson Evangelista, Kimberly Ng, Marc Hagoriles

Some Context
With an unprecedented percentage of the world being online, a significant part of the human experience is a digital one. From this fact arises the need to build a healthy digital future for youth, kids, and families. Prompted to think where we could make an impact and come up with a design that promotes such a future, my team asked something interesting: How might we enable tweens to develop a healthier relationship with technology at home in order to build better, well rounded offline habits?
The Problem
Project Role
Right now, kids often use technology to keep themselves entertained during their free time. Naturally, this leaves many children with high screen times, which we found to be correlated with issues such as anxiety and depression. Additionally, since kids are growing up with tech now, these online tendencies can easily turn into lifelong habits!
In short, kids tend to spend a lot of time online these days and it's probably making their lives worse.
For this project, I served as one of five UI/UX Designers. Throughout the duration of the project, I contributed to team ideation, conducted UX research through stakeholder interviews, and designed prototypes that would later be presented to our stakeholders.
Ramping Up & Interviews
After some brainstorming, we identified three key stakeholders: tweens (using 5th grades as a specific stand-in), parents, and teachers.
Tweens are our primary stakeholders, since we are designing for them, but parents and teachers are our secondary stakeholders, since these are two figures that (hopefully) care about the children in their lives and tend to have lots of influence over them.
In order to get a better picture of who our stakeholders really are, we scheduled some interviews with people from each group. A lot was learned from the interviews, but some key insights were that not all screentime is necessarily bad, and incentives seem to help kids create longterm habits.

"I don't think screentime itself is the problem — [my kid] gets a lot of value from being online. It's more about what kids are doing . . . online."
This itself was a useful hint to not focus on eliminating screentime (like many of us assumed we would be doing), but to instead focus on having children do something fulfilling — something they can get some kind of value from.
Solidifying a Concept
Using the information we gathered about our stakeholders, we brainstormed some early, primitive concepts for our design. We came up with a few different ideas, but our primary concept was an app that allows parents to set "quests" for their kids to do instead of spending time online, and parents can come up with rewards for children once they complete a certain amount of quests.
With this, we held a second round of stakeholder interviews to do some concept testing and gather more information about our users. This time, we walked away with two very important insights:
- The idea is attractive, but most parents likely will not have enough time or energy to invest into using the app as intended
- It isn't clear what habit an app like this is attempting to form in kids


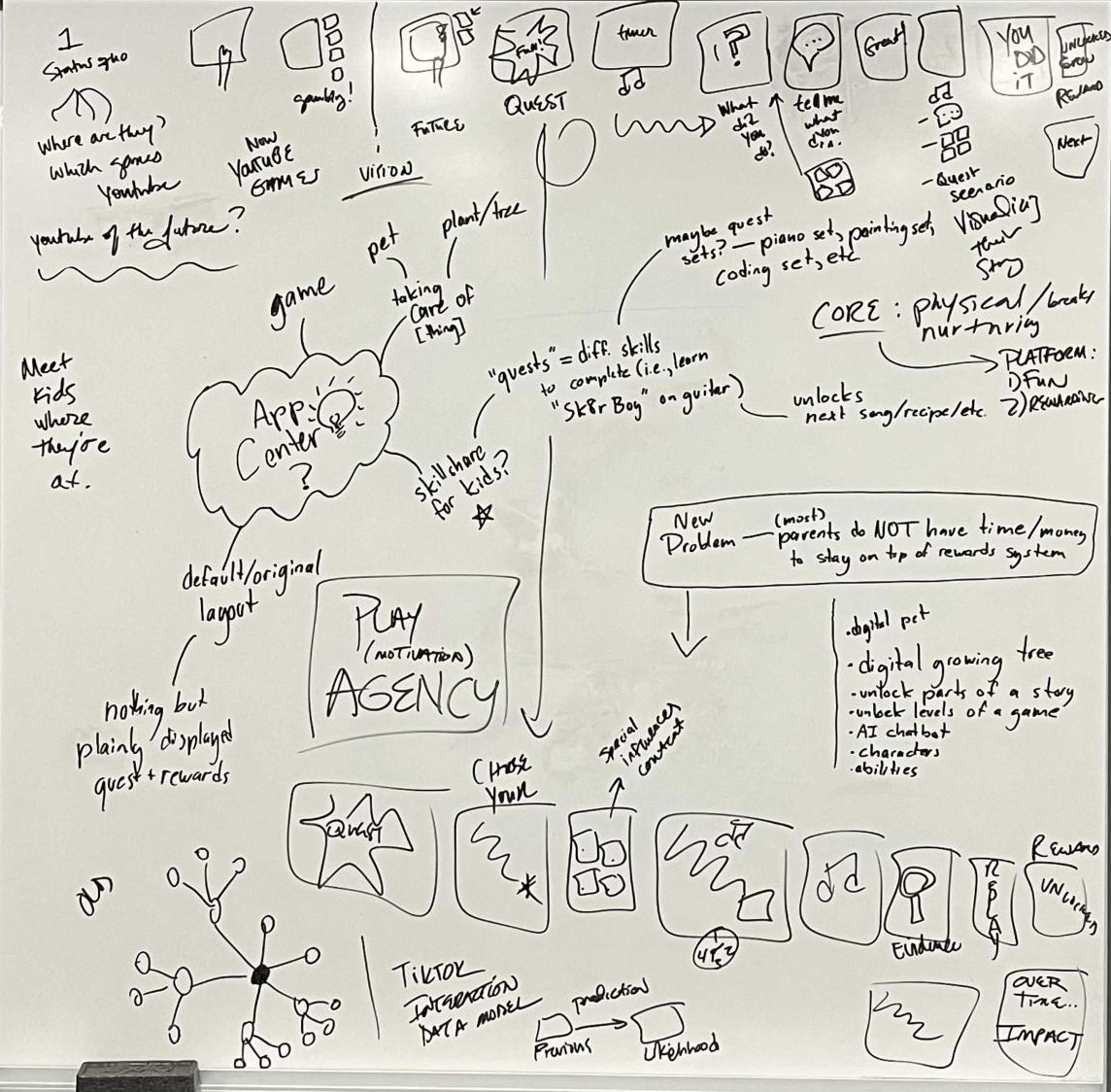
After going back to the drawing board and reflecting on what we learned from our stakeholders, we felt a little discouraged and lost. We saw the problems to solve, but couldn't come up with a fix that we actually liked. Another class period came and went and still, no new ideas that we were all satisfied with. Refusing to walk away again with nothing, I stayed late after class brainstorming on the board, hoping to get some fresh, new ideas to bring to my team.
After half an hour of ideating alone, my professor took interest and offered some insights and advice about where to go from here. Most importantly, they told me that I'm more likely to create positive change by getting hired at an existing company for my ideas than I am to create an app that successfully competes for user attention against established tech giants. Realizing they were completely right, I remembered learning from a stakeholder that YouTube is a very popular platform for tweens.
Sharing this fact with my professor, we came up with the idea to integrate our quest concept into YouTube; what if kids are presented with a quest to do every so often while on YouTube so that they can develop the habit of taking a break from their devices to do something fulfilling? After hurriedly texting my team, it seemed we finally found the idea that we're all excited about!
The Blueprint
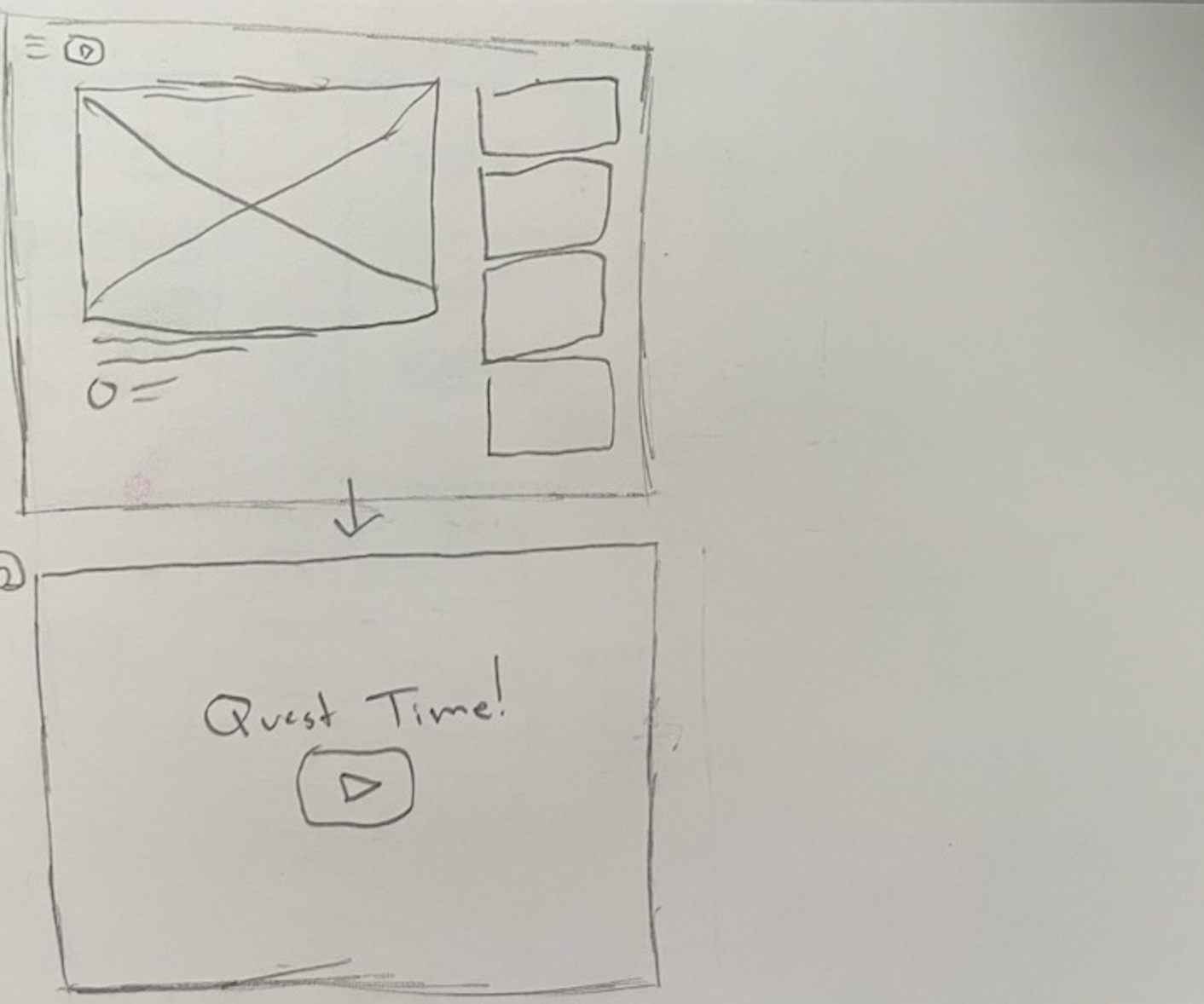
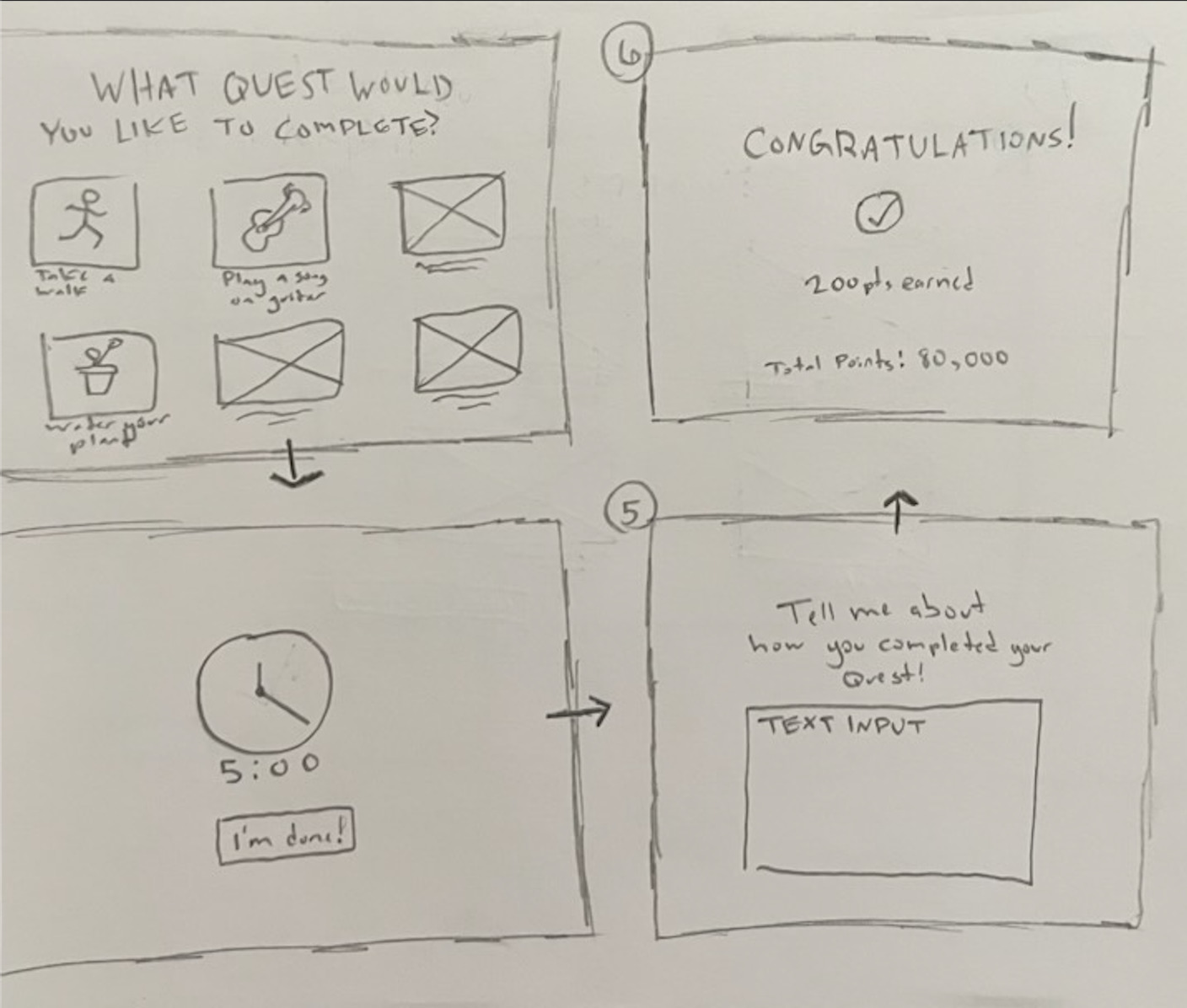
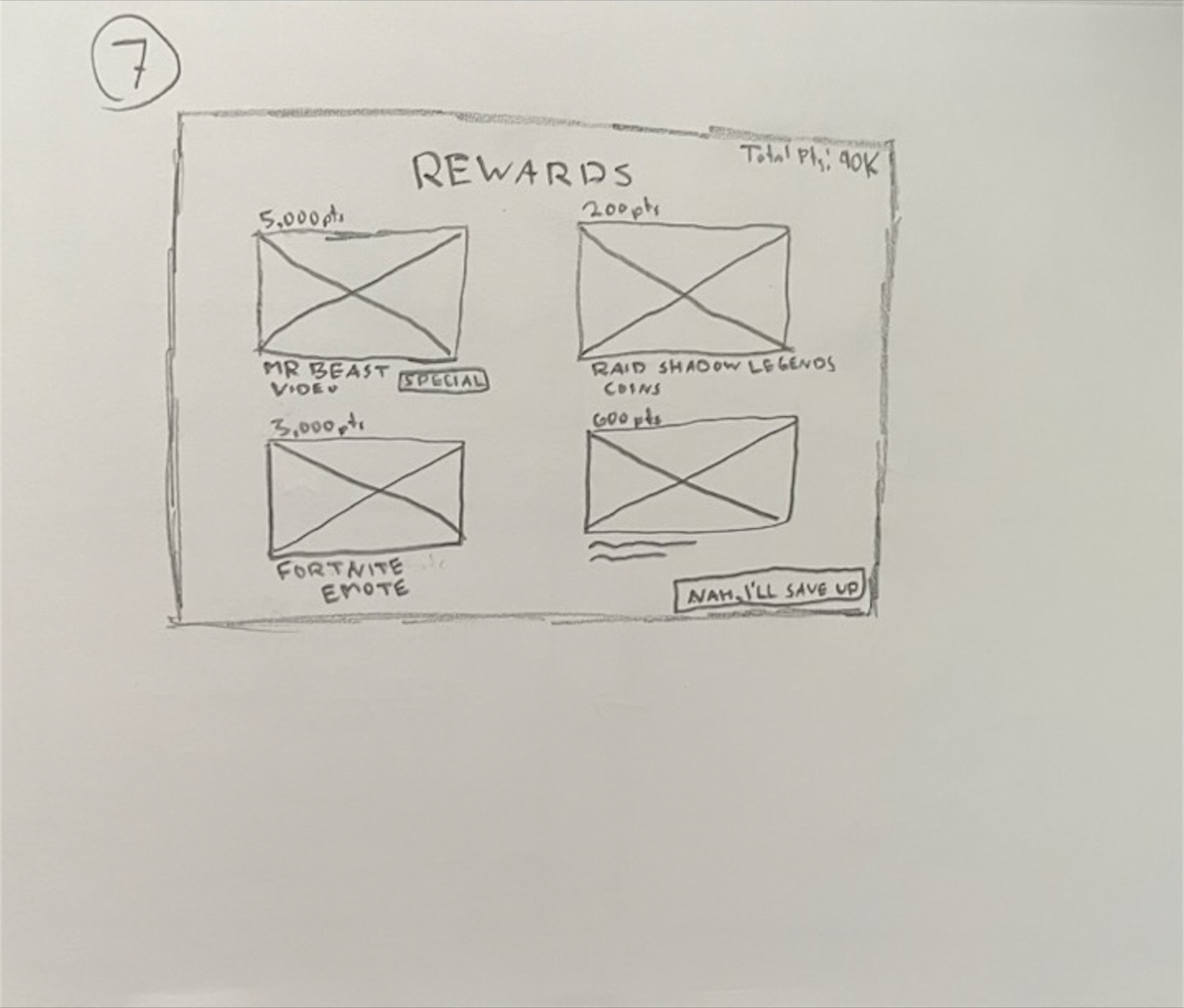
With a solid and fresh idea that we were all excited to showcase, we had to get a wireframe done so that we could get more stakeholder feedback.
We then came up with a user flow for how quests would work on YouTube and drew each step as a wireframe. In one final round of interviews with our stakeholders, we showed each interviewee one frame at a time and asked them to guess what is on the next screen.
Much to our satisfaction, not only did our stakeholders love our updated idea, but they also guessed the next screen correctly most times we asked, which let us know that our user flow was intuitive enough to actualy use!



Prototyping
Now that we had stakeholder approval on both the idea and the user flow for it, we could create a higher fidelity prototype with confidence! After I found out that YouTube Kids has its cutoff set at exactly the same age that we do, we thought it to be a good idea to take inspiration from their UI. This was our final result after spending some time putting together a mockup in Figma:
Key Questions & Next Steps
The key questions we are left with are 1.) does this design actually help children build better tech habits in the longterm, 2.) can this design be useful for other applications (i.e. could this apply to TikTok? What about Instagram?), and 3.) would this design be received well if scaled up to use for teen and adult populations?
From here, the next steps would be to gather more information from further stakeholder interviews. Primarily, what kind of quests would be the most popular with kids, how much would teens/adults enjoy using the design, and does the design work better with a different commonly used entertainment application. Additionally, it may be useful to hold longterm trials to observe behavior change or new habits with kids using a functional version of the design.
Through this process, we may be able to help not only children to have a more fulfilling balance between the digital and physical world, but help everyone!
Selected Works

Art AisleUX Project

Campaign PosterGraphic Design Project

Quests4KidsUX Project

Passport Services RedesignUX Project